요즘 피그마로 웹 기획을 진행하는 프로젝트들이 많아졌습니다.
국내 대표 에이전시인 P 사에서도 피그마로 기획하는 클래스 상품을 오픈한 걸 보면 대세는 피그마인 것 같습니다.

피그마로 웹 기획 시 장점
웹기획을 피그마로 하게 되면 다양한 장점이 있는데요.
전통적인 방식인 파워포인트를 벗어나 유연한 UI 가이드의 변경 적용이 쉽습니다. 버튼 하나만 수정 되어도 매 페이지의 버튼을 바꿔주어야 하는 ppt와는 달리 다이나믹 컴포넌트라는 기능을 활용하면 피그마에서는 컴포넌트 하나만 바꿔주어도 모든 페이지에 연결된 컴포넌트가 변경됩니다.
페이지 이동이 쉬워 작업시간을 획기적으로 줄여줍니다. 하나의 페이지에 많은 내용을 담게 되는 기획문서는 100페이지가 넘는 것은 일도 아니지요. 이럴 때 프로세스를 설명하기 위해 페이지 이동을 몇 페이지씩 해야 하는 ppt와는 달리 마우스 컨트롤 + 스페이스 바 를 사용해 아트보드의 원활한 이동이 가능합니다.
기획 문서에서 디자인으로의 전환이 더욱 원활합니다. 기획도 피그마로 진행하고 디자인도 피그마로 작업하게 될 경우, 기획을 위한 더미데이터나 텍스트 등을 그대로 활용할 수 있기에 무의미한 반복작업의 공수가 줄어들 수 있습니다.
또한 기획을 위한 공통 UI가이드를 활용하여 디자인 공통을 조금 더 상세화하여 뽑아낼 수 있어 각각 작업할 때 보다 빠른 작업 속도를 낼 수 있습니다.
이러한 쉬운 컨트롤과 코멘트, 채팅 기능 등을 통해 팀 간의 소통도 원활하게 해준다는 장점이 있습니다.

피그마로 웹 기획 시 단점
다만 프로젝트 산출물인 문서화를 위해서는 문서 자체에서 수정이 어렵고 피그마 파일로 옮겨 추출 후에 다시 수정해야 한다는 단점은 있는데요. 프로그램을 파워포인트에서 피그마로 옮긴 것 뿐이라는 점 외에는 단순히 익숙하지 않은 것에 대한 불편함 정도 외에는 매력적인 툴인 것은 확실합니다.

피그마로 웹 기획 하기 위해 필요한 몇 가지
피그마로 웹 기획을 하고자 하시는 분들이 알면 좋을 몇 가지를 소개해드리겠습니다.
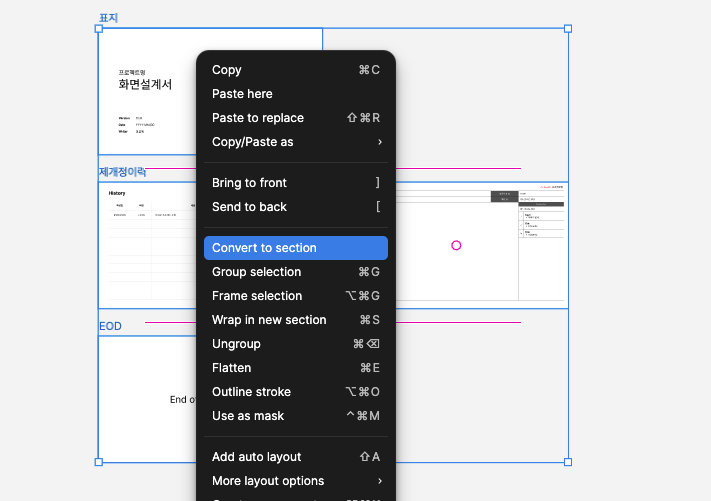
1. 페이지 나누기
피그마에서는 페이지별로 보드를 나눌 수 있습니다. 보통 기획을 할 때에나 디자인을 진행할 때에는 이 부분을 메뉴로 나누어 구성하게 됩니다. 컴포넌트와 레이아웃, 홈, 메뉴, 주요 페이지 등으로 구성하여 컴포넌트와 레이아웃 페이지의 내용들은 다이나믹 컴포넌트로 연결해두면 공통적인 내용을 수정 시 해당 페이지에서만 수정하면 수정과 변경이 쉽습니다.
2. 다이나믹 컴포넌트 활용하기
피그마로 만드는 모든 요소는 다이나믹 컴포넌트화 할 수 있는데요. 공통적으로 사용되는 버튼이나 상단 레이아웃과 같은 요소는 페이지를 구성 시 마다 공통으로 사용하면 수정이 쉬워집니다.
전체 메뉴에서 이 메뉴는 빼고 이 위치에 넣는다거나 푸터에서 아이콘의 위치를 바꾼다거나, GNB의 폰트 사이즈를 줄이는 등 모든 페이지에서 사용되는 요소 수정 반영을 원활하게 할 수 있는 피그마의 핵심적인 기능이라고 할 수 있습니다.
3. 플러그인 활용하기
아이콘과 같은 간단하게 쓰기만 해도 의미가 통하는 요소들은 무료 플러그인을 사용하여 툭툭 간편하게 삽입할 수 있습니다. 플러그인은 피그마에서 검색을 통해 사용이 가능한데요. 유료 플러그인도 많지만 무료 플러그인으로 제공되는 아이콘 만으로도 기획 문서 만들기는 충분합니다.
주로 사용되는 대표적인 아이콘인 햄버거버튼이나 글로벌 사이트의 언어 변경을 나타내는 지구본모양, 챗봇 연결을 위한 말풍선 모양 등 기획에서 크게 디자인을 고려하지 않아도 되는 아이콘들은 무료 플러그인을 사용하여 간단하게 표현이 가능합니다.

피그마로 기획 문서를 작성할 때 쉽게 적용할 수 있는 템플릿이 있다면 더 편리하겠죠?
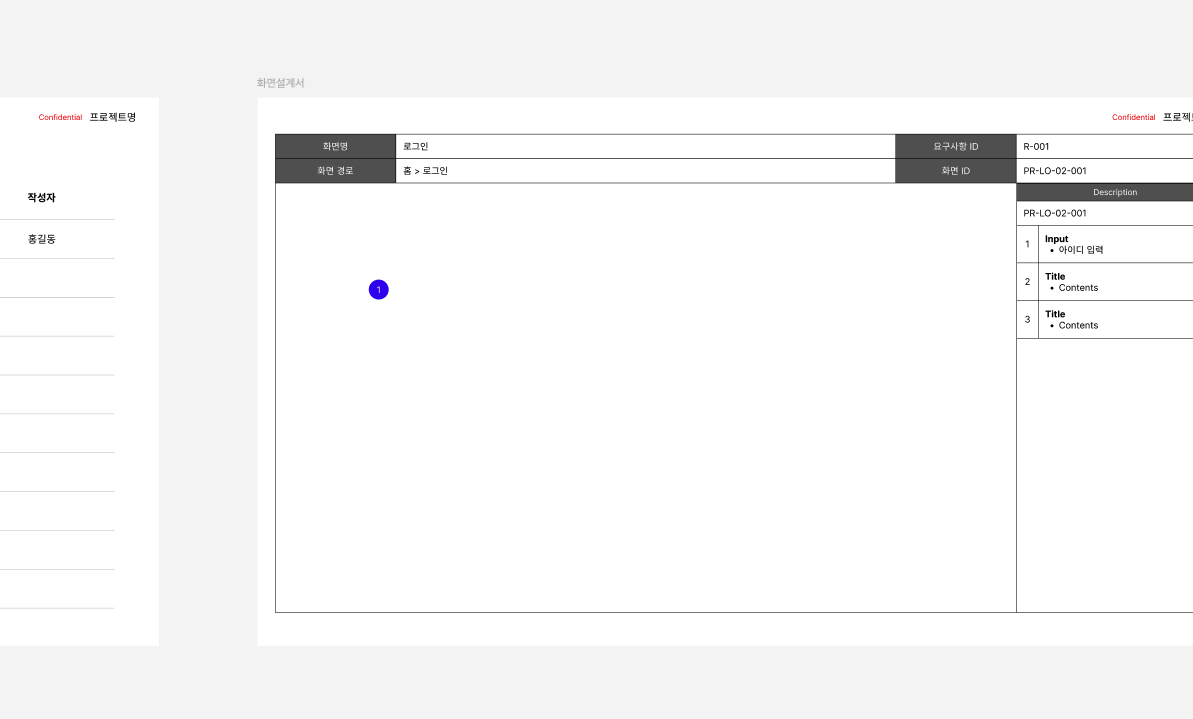
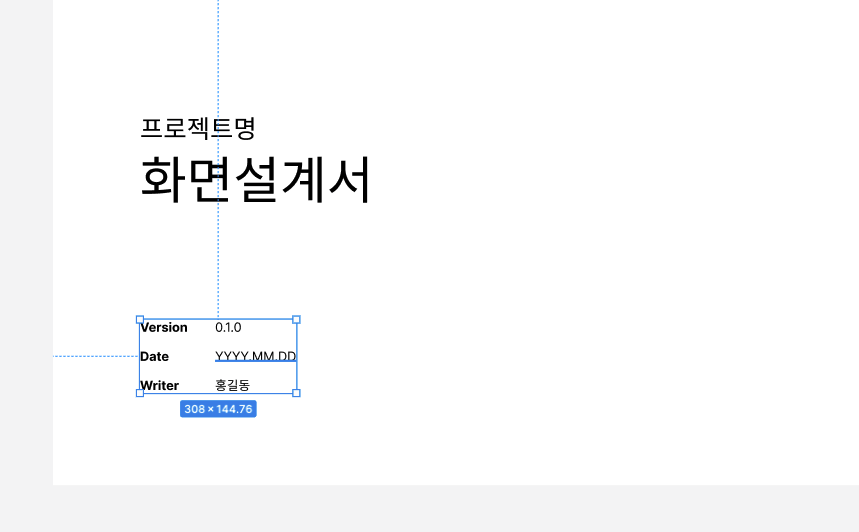
UI 디자인을 진행할 때 유용하게 사용되는 다이나믹 컴포넌트로 기획문서를 ppt로 작성할 때 마스터 페이지를 수정하는 것과 같은 활용이 가능합니다. 따라서 기획 문서도 템플릿화 하여 피그마에서 문서 전체를 이미지나 pdf로 내려받는 방식으로도 활용이 가능합니다.
제가 만들어 본 피그마 기획문서 템플릿을 무료로 공유하니 필요하신 분은 아래 링크에서 다운로드 받아보세요.
피그마 화면설계서 템플릿 무료 다운로드
* 재공유 시 반드시 출처를 명시해주세요. (출처 : dbreblog.com)
* 수정 사용 가능합니다.
* figma 파일이므로 피그마에서 import하여 사용하세요.
'IT Tip' 카테고리의 다른 글
| 노션으로 인스타그램 피드 캘린더 작성하기 노션양식 다운로드 (7) | 2024.11.13 |
|---|---|
| [UI/UX] IT 기획 - 플로우차트 쉽게 그리는 무료 툴 (0) | 2023.01.18 |
| [Web] 사용하던 cafe24 호스팅 만료 후 2개월이 지나 연장이 불가하다면? (1) | 2023.01.04 |
| [cafe24] 쇼핑몰 카카오톡 1초 회원가입 팝업 만들기 (0) | 2022.02.22 |
| 모니터 색상과 가장 유사한 컬러로 인쇄하는 방법 (0) | 2022.02.17 |