반응형
아래로 스크롤 시 사라지고 닫기버튼으로 끌 수 있는
상단 띠배너 설치 방법입니다.
모든페이지 또는 특정페이지에 노출되도록
설정이 가능하고 즉각적인 POP로 활용하기 좋아
쇼핑몰 디자인에 자주 활용됩니다.


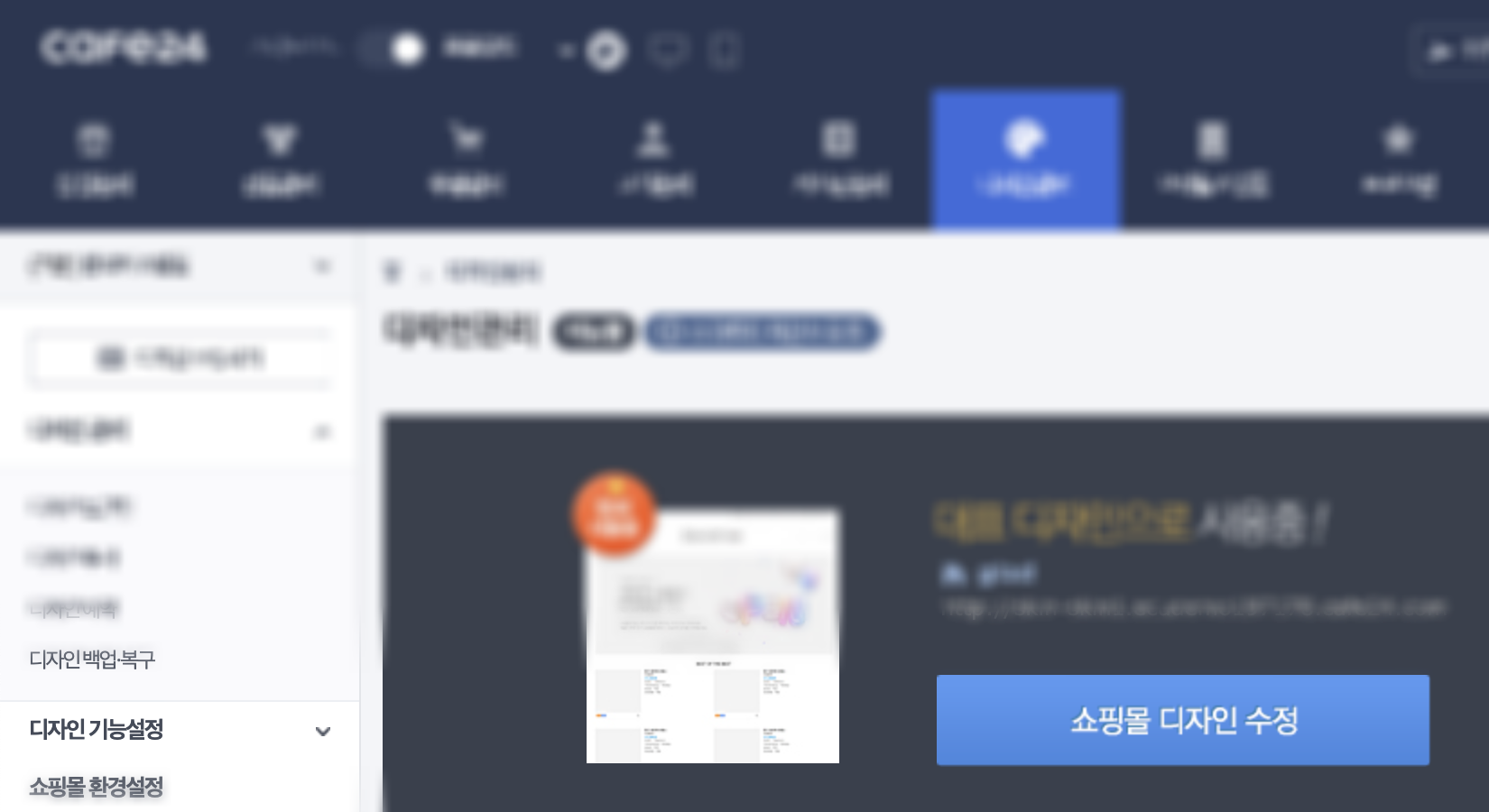
1. cafe24 쇼핑몰 관리자 > 프로모드 > 디자인관리 > 쇼핑몰 디자인 수정
접속하여 HTML 편집창을 열어줍니다.

2. 띠배너를 넣고자 하는 페이지를 열어 해당 코드를 추가합니다.
코드의 위치는 페이지 내 어디에 넣으셔도 상관 없습니다.
<!-- 띠 배너 -->
<div class="promotionBanner">
<a href="#none" class="bannerLink">
<img src="http://sdsupport.cafe24.com/img/guide/tip/img_banner.gif" alt="배너 내용을 적어주세요." /><!-- 원하는 배너 이미지로 변경 -->
</a>
<a href="#none" class="btnClose"><img src="http://sdsupport.cafe24.com/img/guide/tip/btn_close.png" alt="배너 닫기" /></a>
</div>
<!--// 띠 배너 -->
3. common.css 에 해당 코드를 추가합니다.
layout / basic / css / common.css
/ * 띠 배너 css * /
.promotionBanner { position:relative; overflow:hidden; text-align:center; background:pink; }
.promotionBanner .bannerLink { display:block; }
.promotionBanner .btnClose { position:absolute; top:5px; left:50%; margin-left:590px; }
4. basic.js 에 해당 코드를 추가합니다.
layout / basic / js / basic.js
/ * 띠 배너 js * /
var bannerFunc = function(){
$('.promotionBanner .btnClose').bind("click", function(){
$('.promotionBanner').animate({height: 0}, 500);
});
};
$(function($){
bannerFunc();
});
5. 기본 이미지를 지우고 배경컬러와 텍스트 링크 등을 추가하여 꾸며줍니다.


결과물입니다.
닫기버튼 아이콘 변경, 배경컬러 변경, 텍스트 변경 또는
기본 배너 이미지처럼 긴 이미지를 통째로 넣어 이미지 배너로도 활용할 수 있습니다.
동일한 방법으로 모바일에 추가 시
모바일에서도 사용할 수 있습니다.

cafe24 스마트디자인 서포트 매뉴얼에서도 확인하실 수 있습니다.
스마트디자인 서포트
상단 띠배너 추가하기 프로모션이나 기획전 등, 눈에 띄는 곳에 배너를 걸어두고 싶을때 띠배너로 홍보하는 경우가 많습니다. 띠배너를 추가하는 방법에 대해 안내해드리겠습니다. 1. 스마트디
sdsupport.cafe24.com
반응형
'HTML&CSS' 카테고리의 다른 글
| [CSS] css 컬러 hex 코드가 6자리가 아닌 8자리일 때 (0) | 2021.09.29 |
|---|---|
| [CSS] 웹사이트 사파리 브라우저에서 명조체로 보일 때 해결방법 (2) | 2021.09.18 |
| [CSS] 배경 이미지가 크롭된 텍스트 스타일 만들기 CSS (0) | 2021.06.09 |
| position:absolute 가운데 정렬하는 방법 - div 가운데정렬 안될 때 (0) | 2020.09.02 |
| [CSS] 이미지 흑백처리 (0) | 2020.08.28 |