반응형

최근 퍼블리싱 코딩 마크업 작업을 하던 중 기존에 작업했던 dbre 사이트의 디자인 중 일부에서 신기한 부분을 발견했습니다. 컬러 헥사코드에 opacity를 준 rgba 코드를 사용해서 배경 컬러를 작업했는데, 크롬 개발자도구에서 보니 헥사코드가 6자리가 아닌 8자리로 표기되는 것이었지요.

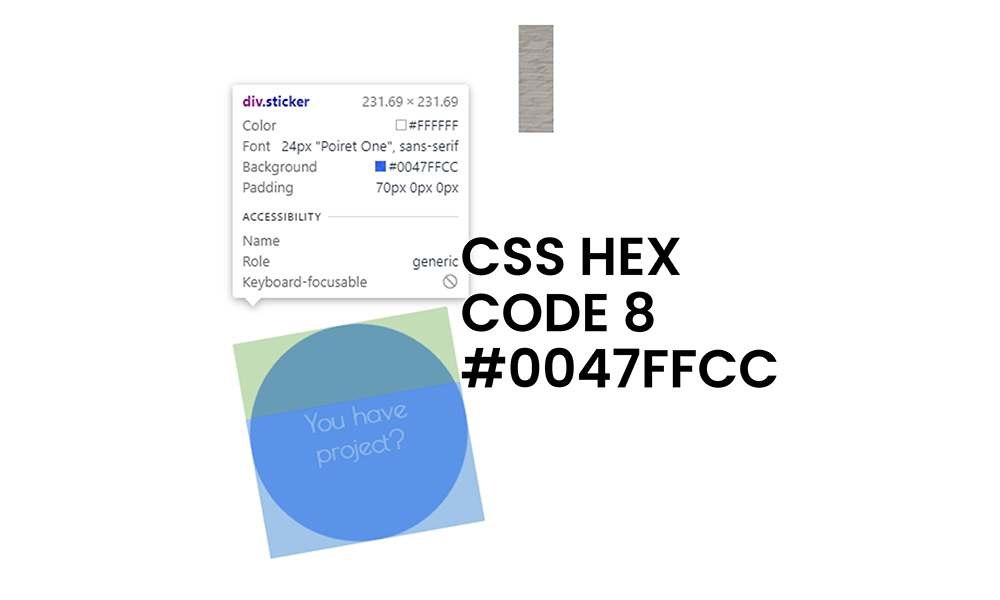
위 이미지에서 background 를 보시면 #0047FFCC 라고 8자리로 되어있는 것을 보실 수 있는데요, 보통 우리가 알고있는 컬러 지정 css 코드는 hex 코드 6자리와 rgba(255,255,255,0.8) 과 같은 rgb 형태입니다.
rgb 형태는 (r값,g값,b값,1을 100%로 하는 opacity 소수점자릿수) 로 지정을 하게 되는데, 끝자리의 소수점자릿수가 투명도조절 값이 됩니다.
본래 해당 코드는 opacity 포함된 rgb 코드로 작성하였는데, 크롬 개발자도구에서 hex코드 8자리로 표기가 되는데 끝자리 2자리가 opacity 퍼센티지가 코드화된 알파 hex 코드라고 하네요.
.contetns {
/* rgb코드 3자리*/
background: rgb(0, 255, 0);
/* hex코드 6자리 */
background: #00ff00;
/* opacity 50% rgb코드*/
background: rgba(0, 255, 0, 0.5);
/* alpha hex 코드 8자리 */
background: #00ff0080;
}
alpha hex digits 변환값
| 100% FF 99% — FC 98% — FA 97% — F7 96% — F5 95% — F2 94% — F0 93% — ED 92% — EB 91% — E8 |
90% — E6 89% — E3 88% — E0 87% — DE 86% — DB 85% — D9 84% — D6 83% — D4 82% — D1 81% — CF |
80% — CC 79% — C9 78% — C7 77% — C4 76% — C2 75% — BF 74% — BD 73% — BA 72% — B8 71% — B5 |
70% — B3 69% — B0 68% — AD 67% — AB 66% — A8 65% — A6 64% — A3 63% — A1 62% — 9E 61% — 9C |
60% — 99 59% — 96 58% — 94 57% — 91 56% — 8F 55% — 8C 54% — 8A 53% — 87 52% — 85 51% — 82 |
| 50% — 80 49% — 7D 48% — 7A 47% — 78 46% — 75 45% — 73 44% — 70 43% — 6E 42% — 6B 41% — 69 |
40% — 66 39% — 63 38% — 61 37% — 5E 36% — 5C 35% — 59 34% — 57 33% — 54 32% — 52 31% — 4F |
30% — 4D 29% — 4A 28% — 47 27% — 45 26% — 42 25% — 40 24% — 3D 23% — 3B 22% — 38 21% — 36 |
20% — 33 19% — 30 18% — 2E 17% — 2B 16% — 29 15% — 26 14% — 24 13% — 21 12% — 1F 11% — 1C |
10% — 1A 9% — 17 8% — 14 7% — 12 6% — 0F 5% — 0D 4% — 0A 3% — 08 2% — 05 1% — 03 0% — 00 |
참고하시면 도움이 될 듯 합니다.
반응형
'HTML&CSS' 카테고리의 다른 글
| [CSS] 멋져보이는 웹디자인 포인트 - 마우스커서 URL 이미지로 바꾸기 (2) | 2022.01.21 |
|---|---|
| [CSS] 나이키사이트처럼 배경 블러 효과 넣기 (0) | 2021.10.14 |
| [CSS] 웹사이트 사파리 브라우저에서 명조체로 보일 때 해결방법 (2) | 2021.09.18 |
| [cafe24 팁] 카페24 상단 띠배너 추가 설치 수정하기 (8) | 2021.08.10 |
| [CSS] 배경 이미지가 크롭된 텍스트 스타일 만들기 CSS (0) | 2021.06.09 |