반응형
사파리 브라우저에서 웹사이트 기본 폰트가 명조체로 보일 때
웹사이트를 사파리 브라우저에서 볼 때 가끔 고딕체나 특정 폰트로 지정한 부분이 기본 명조체로 보여질 때가 있습니다.
사파리의 고유 기본 폰트명을 고딕체로 설정해주지 않아서 생기는 이슈인데요.

크롬 브라우저에서는 'Noto Sans'로만 지정되어있어도 텍스트가 고딕 폰트로 정상적으로 노출되지만,

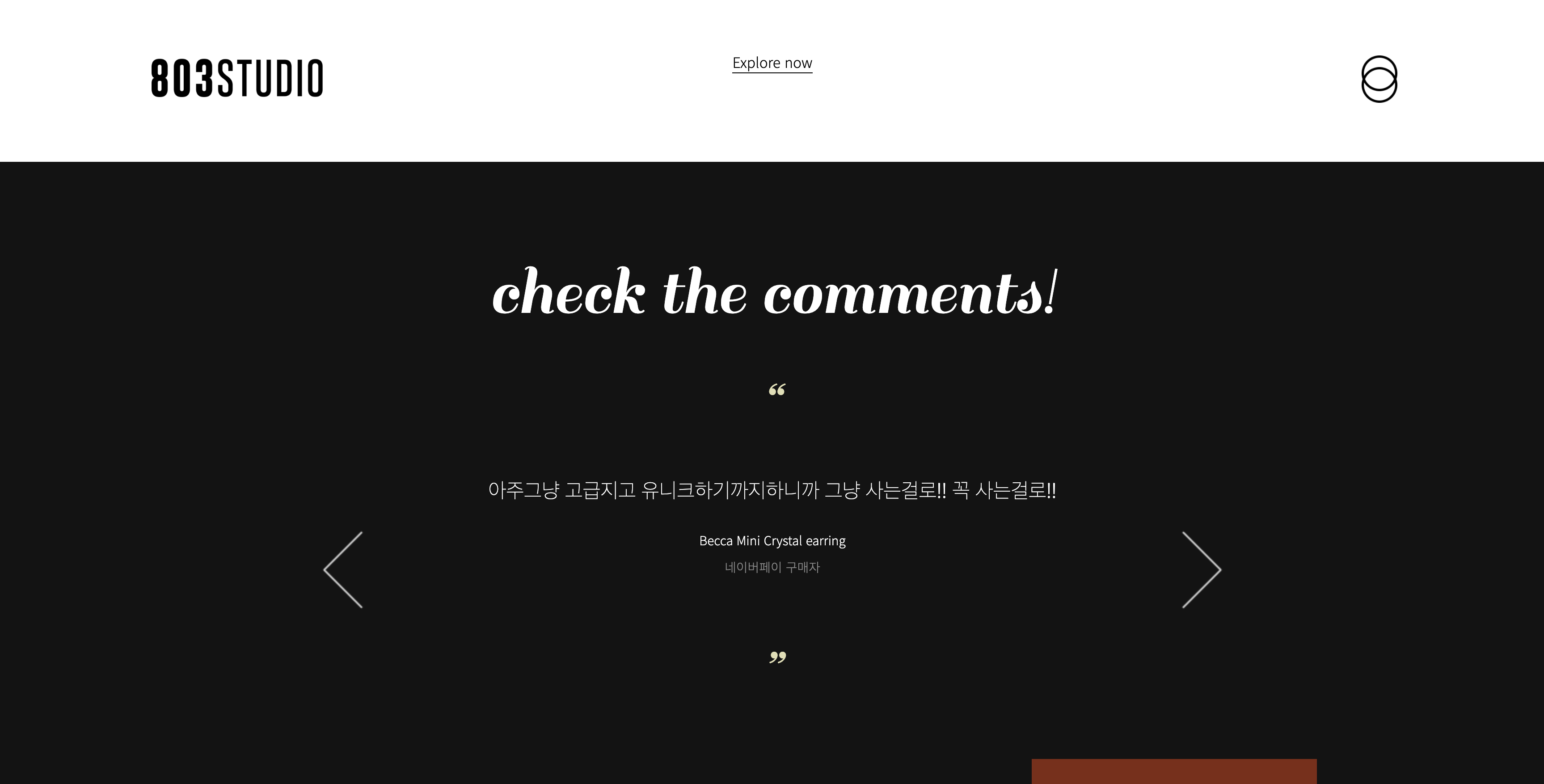
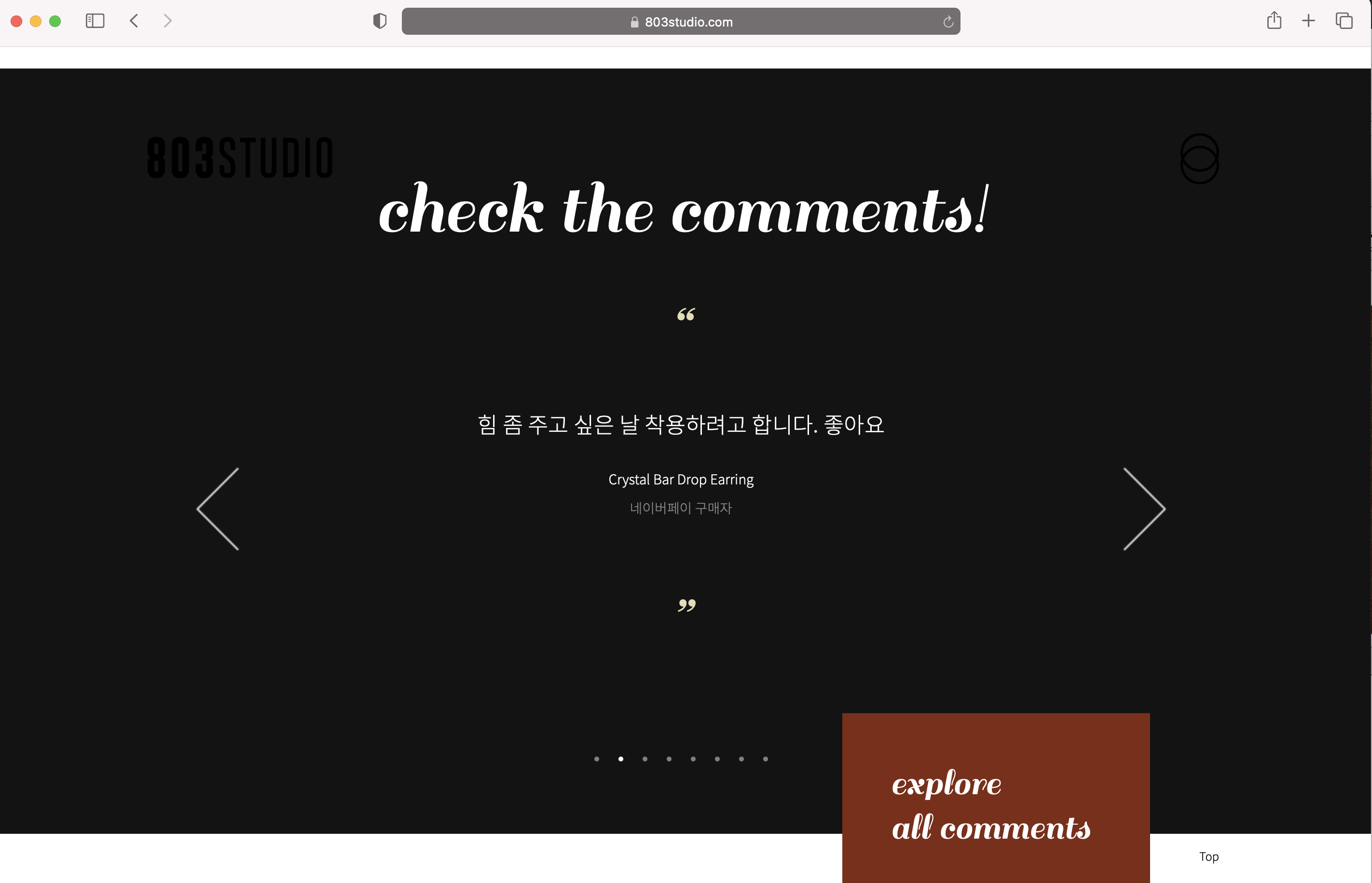
사파리 브라우저에서는 이렇게 기본 명조체로 나타나게 됩니다.
해당 부분의 css 소스에서 'Apple SD Gothic Neo'를 추가하면 해결됩니다.
.text {font-family:'Noto Sans KR','Apple SD Gothic Neo',Sans-serif; }
위처럼 설정 시 '' 안에 들어간 폰트 순서대로 해당 폰트가 없는 경우 다음 폰트 순으로 보여집니다.

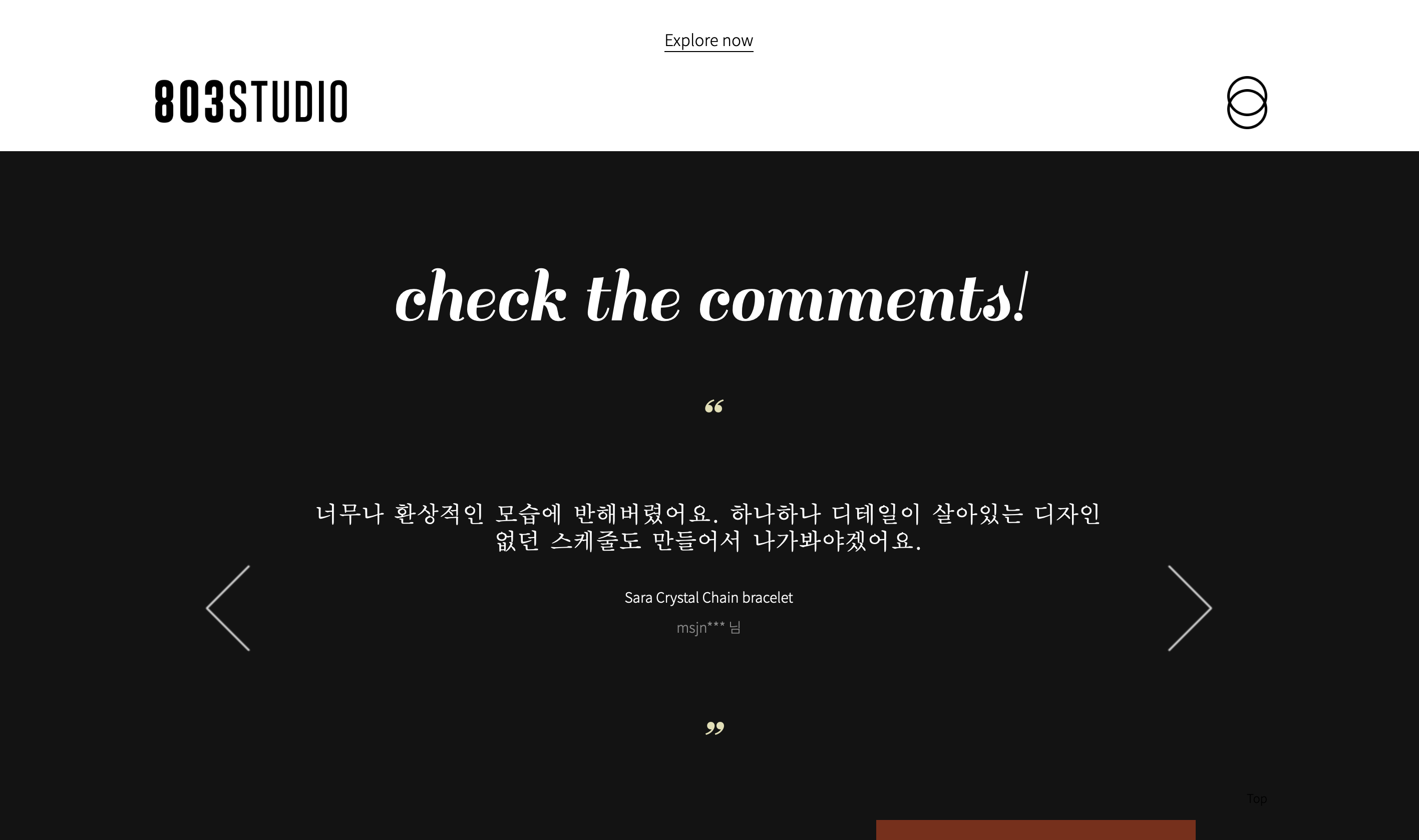
추가 후 정상적으로 고딕 폰트가 출력되는 것을 확인할 수 있습니다.

이 글이 도움이 되셨거나, 궁금하신 점은 댓글로 남겨주세요!
반응형
'HTML&CSS' 카테고리의 다른 글
| [CSS] 나이키사이트처럼 배경 블러 효과 넣기 (0) | 2021.10.14 |
|---|---|
| [CSS] css 컬러 hex 코드가 6자리가 아닌 8자리일 때 (0) | 2021.09.29 |
| [cafe24 팁] 카페24 상단 띠배너 추가 설치 수정하기 (8) | 2021.08.10 |
| [CSS] 배경 이미지가 크롭된 텍스트 스타일 만들기 CSS (0) | 2021.06.09 |
| position:absolute 가운데 정렬하는 방법 - div 가운데정렬 안될 때 (0) | 2020.09.02 |